На информационном ресурсе применяются cookie-файлы. Оставаясь на сайте, вы подтверждаете свое согласие на их использование.
HTML. Вертикальный размер ячейки таблицы в IE
3823
6
PerS
v.i.p.
Давно не занимался разметкой, встала тупая проблема, а решить не могу. Имеем простую табличку HTML:
На всякий случай - документ с заголовком
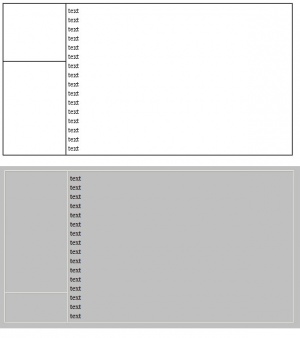
validator.w3.org на него не ругается, грит "successfully checked as HTML 4.01 Transitional". Во всех браузерах (Opera, Firefox, Chrome) выглядит так, как я и ожидал, размер верхней левой ячейки, указанный явно, соблюдается) - верхний скрин.
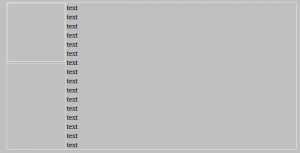
IE 8 кладёт на размер ячейки, указанный явно (нижний скрин). Понимаю, что баян, но попробовал несколько советов из инета - не помогло. Есть решение?
P.S. В пустых ячейках на самом деле есть по жесткому пробелу.
Указать что-то типа height="500" нижней левой ячейке не предлагать - очевидно, что содержимого в правой ячейке может быть сколько угодно, а слева могут быть фоны и проч.
text
text
text
text
text
text
text
text
text
text
text
text
text
text
text
text
На всякий случай - документ с заголовком
validator.w3.org на него не ругается, грит "successfully checked as HTML 4.01 Transitional". Во всех браузерах (Opera, Firefox, Chrome) выглядит так, как я и ожидал, размер верхней левой ячейки, указанный явно, соблюдается) - верхний скрин.
IE 8 кладёт на размер ячейки, указанный явно (нижний скрин). Понимаю, что баян, но попробовал несколько советов из инета - не помогло. Есть решение?

P.S. В пустых ячейках на самом деле есть по жесткому пробелу.
Указать что-то типа height="500" нижней левой ячейке не предлагать - очевидно, что содержимого в правой ячейке может быть сколько угодно, а слева могут быть фоны и проч.
remlo_olmer
member
всегда делали примерно так:
слева создается еще один столбец нулевой ширины.
в нем картинка из прозрачного гифа пиксел на пиксел.
картинке явно задаем размер в верхней левой ячейке (height=250 width=0) а нижней левой ячейке задаем height=100%
таким образом - оно припрет верхнюю левую ячейку по высоте картинки.
а сама на нужное количество пикселей растянется.
работает во всех браузерах.
слева создается еще один столбец нулевой ширины.
в нем картинка из прозрачного гифа пиксел на пиксел.
картинке явно задаем размер в верхней левой ячейке (height=250 width=0) а нижней левой ячейке задаем height=100%
таким образом - оно припрет верхнюю левую ячейку по высоте картинки.
а сама на нужное количество пикселей растянется.
работает во всех браузерах.
PerS
v.i.p.
Может, не так Вас понял, но вот это
не помогло Если указать height="100%" нижней левой ячейке ширины 0, то ещё и в FF перестаёт работать
Если указать height="100%" нижней левой ячейке ширины 0, то ещё и в FF перестаёт работать
Попробовал просто вместо жестких пробелов прозрачные гифки подставить - тож не помогло.
text
text
text
text
text
text
text
text
text
text
text
text
text
text
text
text
не помогло
 Если указать height="100%" нижней левой ячейке ширины 0, то ещё и в FF перестаёт работать
Если указать height="100%" нижней левой ячейке ширины 0, то ещё и в FF перестаёт работатьПопробовал просто вместо жестких пробелов прозрачные гифки подставить - тож не помогло.
text
text
text
text
text
text
text
text
text
text
text
text
text
text
text
text
В общем, кажется, вот так помогло - с вложением таблиц (border=1 оставлено для наглядности):
P.S. height="100%" для таблицы и wrap - некошерно, но их можно убрать
Спасибо, тему можно закрывать.
text
text
text
text
text
text
text
text
text
text
text
text
text
text
text
text
P.S. height="100%" для таблицы и wrap - некошерно, но их можно убрать
Спасибо, тему можно закрывать.
Неа, только когда применил к макету, сообразил, что ничего не помогло - нижняя ячейка вложенной таблицы всё равно не тянется

Во-первых у второй ячейки не закрыт , так что в то, что не ругается валидатор, я не верю.
Во вторых, попробуйте вместо width="120" height="100" поставить style="width:120px;height:100px"
Во вторых, попробуйте вместо width="120" height="100" поставить style="width:120px;height:100px"
Спасибо за ответ, td был, конечно... style не помог Вот тестовый документ полностью:
Вот тестовый документ полностью:
http://validator.w3.org сказал всё норм., IE показывает всё так же
P.S. Здесь форум чего-т режет, скажем, тег BODY из листинга исчез - а он тоже был
 Вот тестовый документ полностью:
Вот тестовый документ полностью:
test
[body]
text
text
text
text
text
text
text
text
text
text
text
text
text
text
text
text
[/body>]
http://validator.w3.org сказал всё норм., IE показывает всё так же
P.S. Здесь форум чего-т режет, скажем, тег BODY из листинга исчез - а он тоже был